20 abr 2024
¡Hola a todos! 🎉 Bienvenidos a este espacio donde vamos a romper un montón de moldes y desafiar todo lo que creías saber sobre el diseño web. Sí, has leído bien. En un mundo donde la tecnología avanza a la velocidad de la luz, es hora de cuestionar las normas y convenciones que han gobernado la creación de sitios web durante años para dar la bienvenida a la nueva generación de páginas web.
¿Por qué es tan importante cuestionar y desafiar estas normas? 🤔 Pues, el diseño web no es solo sobre cómo se ve una página, sino sobre cómo se siente, cómo interactúa y cómo resuena con los usuarios. Las tendencias cambian, las expectativas de los usuarios evolucionan y nosotros, como diseñadores, debemos adaptarnos, innovar y, a veces, atrevernos a ser diferentes para encontrar nuevos caminos.
En esta publicación, vamos a sumergirnos en las prácticas tradicionales que quizás ya no estén a la altura, exploraremos lo que hace único al diseño web de nueva generación, y te mostraremos alternativas creativas e innovadoras que pueden transformar la manera en que construyes y piensas sobre los sitios web.
Y no solo vamos a hablar. Queremos que te unas a la conversación. Queremos tus opiniones, tus experiencias y, sí, incluso tus desacuerdos. ¡Aquí no hay ideas malas, solo oportunidades para aprender y crecer juntos! 🚀
Cuestionando las Normas del Diseño Web Tradicional
El diseño web ha recorrido un largo camino desde los primeros días de Internet. Pero, ¿estamos atrapados en viejas costumbres? 🤔 Es hora de cuestionar algunas de las normas y prácticas tradicionales que todavía vemos en muchos sitios web hoy en día. Aquí hay un vistazo a tres grandes pilares del diseño web clásico que quizás estén listos para un cambio.
Menús de Navegación Clásicos
Ah, los menús de navegación clásicos, esos que aparecen en la parte superior o lateral de la página. Han sido un estándar durante décadas. Pero con la explosión del uso de dispositivos móviles, estos menús pueden resultar incómodos y poco prácticos. Hoy en día, los menús hamburguesa y las navegaciones ocultas son la norma, proporcionando una experiencia más limpia y accesible en cualquier dispositivo.


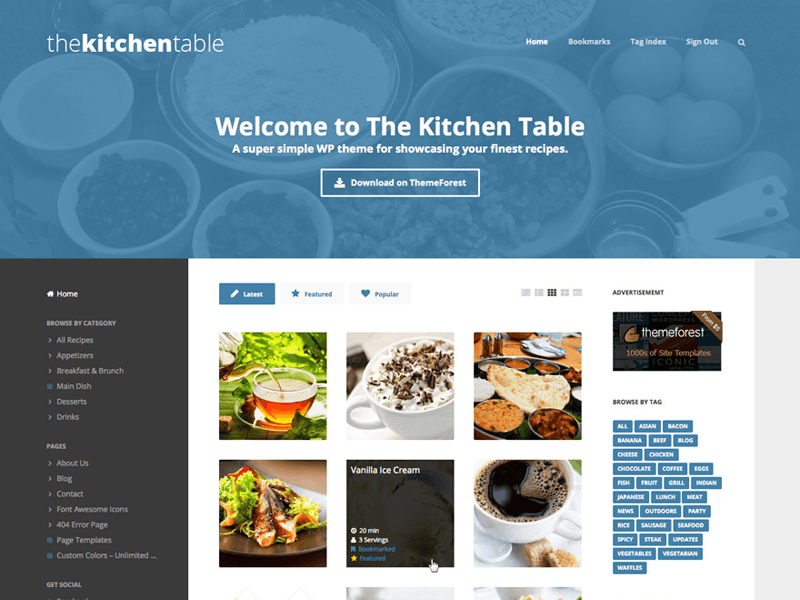
Layouts de Tres Columnas
El diseño de tres columnas ha sido el pan de cada día para muchos diseñadores web. Proporciona una estructura clara y organizada, pero ¿realmente necesitamos tanta información en pantalla al mismo tiempo? El diseño de 3 columnas sobrecarga al lector de información, y no le permite ver el verdadero propósito de la página.
Los diseños modernos tienden hacia una simplicidad elegante, con una sola columna que mejora la legibilidad y se adapta perfectamente a las pantallas de los dispositivos móviles. Si se necesita mostrar más información, categorías, un filtro, etc. Se pueden utilizar columnas complementarias, pero siempre sin alejar el foco de la columna central y principal📱

Animaciones Flash
Recordemos los días de las animaciones Flash, brillantes y llamativas. Pero, como sabemos, Flash ha pasado a mejor vida, reemplazado por tecnologías más avanzadas como HTML5, CSS3 y JavaScript. Estas nuevas herramientas no solo son más eficientes sino también más seguras y compatibles con todos los dispositivos. 💻
Diseño Web de Nueva Generación: ¿Qué Lo Hace Diferente?
El diseño web de nueva generación está aquí para revolucionar la forma en que interactuamos con el mundo digital. Pero, ¿qué lo hace tan especial? 🤔 Vamos a desglosarlo y descubrir por qué estos enfoques están marcando tendencia y cómo puedes aprovecharlos para crear sitios web impresionantes.
Diseño Responsivo
En el mundo actual, donde usamos nuestros teléfonos más que nunca, tener un sitio web que se vea y funcione perfectamente en cualquier dispositivo es fundamental. El diseño responsivo asegura que tu página se adapte automáticamente a diferentes tamaños de pantalla, proporcionando una experiencia de usuario fluida y coherente, ya sea en un ordenador de escritorio, una tableta o un teléfono móvil. 📱💻
Minimalismo
El mantra del minimalismo es "menos es más". Este enfoque se centra en la funcionalidad y la simplicidad, eliminando elementos innecesarios que pueden distraer al usuario. Un diseño limpio y despejado no solo es más atractivo visualmente, sino que también mejora la velocidad de carga y la usabilidad. ¿Quién no ama una página que carga en un abrir y cerrar de ojos? 🚀
Animaciones Sutiles
Las microinteracciones y las animaciones sutiles están en todas partes en el diseño web moderno. Estas pequeñas animaciones, como los efectos hover, las transiciones suaves y el feedback visual, no solo hacen que una página se sienta más viva y dinámica, sino que también mejoran la experiencia del usuario al proporcionar pistas visuales sobre cómo interactuar con la interfaz. ✨
Las animaciones cada vez son más fluidas y sutiles, e intentan imitar las físicas de la vida real.
Ventajas y Beneficios de Estas Nuevas Tendencias
¿Por qué deberías preocuparte por adoptar estas tendencias? Aquí te dejamos algunos beneficios clave:
Mejora de la Experiencia del Usuario (UX): Los usuarios disfrutan de una navegación más intuitiva y atractiva, y los usuarios prefieren utilizar interfaces reconocibles para ellos.Aumento de la Conversión: Un diseño optimizado y personalizado puede aumentar significativamente las tasas de conversión.Optimización SEO: Los sitios responsivos y de carga rápida son favorecidos por los motores de búsqueda, mejorando tu posicionamiento.Retención de Usuarios: Un diseño atractivo y funcional hace que los usuarios quieran regresar.
Alternativas Creativas e Innovadoras en el Diseño Web
En el dinámico mundo del diseño web, a veces es necesario pensar fuera de la caja para realmente destacar. Aquí te presentamos algunas alternativas creativas e innovadoras que están cambiando las reglas del juego y pueden inspirarte a darle un giro fresco a tus proyectos.
Navegación No Lineal
¿Te has cansado de los mismos viejos menús? La navegación no lineal es una tendencia que permite a los usuarios explorar el contenido de manera más libre y personalizada. La navegación no lineal significa que tu web no tiene una estructura vertical, que se pueda leer de arriba abajo, sino que utiliza otras formas para distribuir la información y llevar al usuario a su destino. Esto puede incluir.
Navegación basada en tarjetas: donde los usuarios pueden seleccionar y arrastrar tarjetas para descubrir contenido.
Menús ocultos: que aparecen sólo cuando son necesarios, manteniendo la interfaz limpia.
Desplazamiento horizontal: perfecto para contar historias visuales de manera única.
Ejemplo de navegación basada en tarjetas + animaciones alucinantes.
Ejemplo de página web con scroll horizontal
Uso de Inteligencia Artificial
La inteligencia artificial (IA) está revolucionando el mundo, y el diseño web no se queda atrás. Por el momento, la inteligencia artificial no es capaz de crear un sitio web completo, pero puede ayudar a crearlos, además de que se puede añadir como servicio dentro de tu página. También te puede ayudar a gestionar el contenido y analizar los datos.
Chatbots: Proveen soporte instantáneo y mejoran la experiencia del usuario.Personalización automática: La IA puede ajustar el contenido y diseño en tiempo real basado en el comportamiento del usuario.Análisis predictivo: Ayuda a entender mejor a los usuarios y anticipar sus necesidades.
Experiencias Inmersivas
Las tecnologías como la realidad aumentada (AR) y la realidad virtual (VR) están llevando el diseño web a nuevas alturas. Las experiencias inmersivas permiten a los usuarios interactuar con productos y servicios de maneras innovadoras y atractivas. Piensa en:
Pruebas de productos en AR: Los usuarios pueden visualizar cómo se vería un producto en su entorno real.Tours virtuales: Ideales para inmobiliarias, turismo o educación.
Apple utiliza objetos 3D en las descripciones de sus productos y también puedes verlos a través de la cámara gracias a sus modelos de realidad virtual.
Reflexión
El diseño web no es simplemente una disciplina técnica, sino una forma de arte digital que requiere un equilibrio perfecto entre forma y función. A lo largo de los años, hemos visto cómo las tendencias cambian y evolucionan, reflejando no solo avances tecnológicos, sino también una mejor comprensión de la psicología del usuario y la experiencia digital.
En el pasado, las páginas web estaban cargadas de información y gráficos, tratando de aprovechar al máximo cada píxel disponible. Sin embargo, este enfoque a menudo resultaba en sitios desordenados y difíciles de navegar. Hoy en día, hemos aprendido que menos es más. El minimalismo no es solo una estética; es una filosofía de diseño que prioriza la claridad y la eficiencia. Un sitio web limpio y bien organizado no solo se ve bien, sino que también mejora significativamente la usabilidad y la satisfacción del usuario.
La incorporación de microinteracciones y personalización dinámica lleva la experiencia del usuario a un nuevo nivel, haciendo que cada visita sea única y memorable. Las pequeñas animaciones y los contenidos adaptativos no solo embellecen una página, sino que también guían al usuario de manera intuitiva, mejorando la interacción y la conversión.
El uso de inteligencia artificial y experiencias inmersivas como la realidad aumentada y virtual está redefiniendo lo que es posible en el ámbito digital. Estas tecnologías no solo ofrecen nuevas formas de interacción, sino que también abren la puerta a experiencias personalizadas y profundamente inmersivas que pueden transformar la forma en que los usuarios perciben y utilizan los servicios en línea.
¡Nos vemos en el siguiente post!😜
